SwiftUIでFooterを実装する
はじめに
SafeAreaの有無でFooterの下部のpaddingを変えたい場合は、.edgesIgnoringSafeArea(.bottom) などで可能ですが キーボードが表示される画面だとキーボードと干渉して、FooterのViewがキーボードの上まで引き上げられてしまいます。
回避策
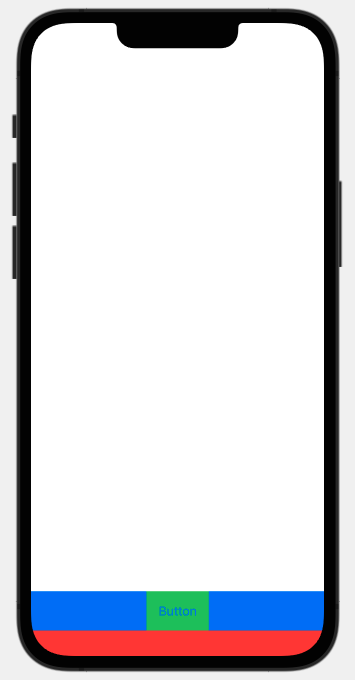
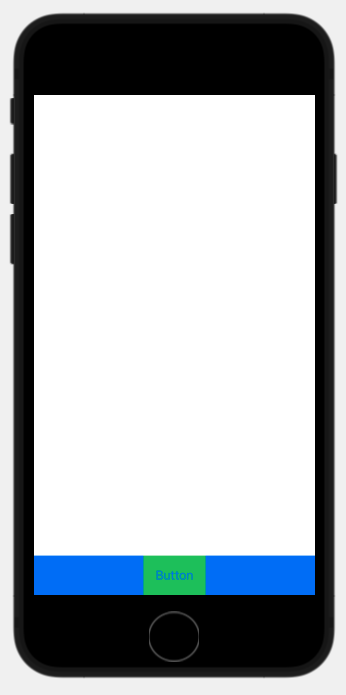
SafeAreaを GeometryReader 経由で取得し、SafeArea.bottomの高さを持つ背景色と同じColorを追加します。 ただし、キーボードが表示されるタイミングでは参照しないようにする。※例では分かりやすいように色を別で表示しています
struct FooterView: View {
@State private var isShowingKeyboard: Bool = false
var body: some View {
GeometryReader { geometry in
VStack(spacing: .zero) {
Spacer()
HStack {
Spacer()
Button(
action: {},
label: {
Text("Button")
.padding()
.background(Color.green)
}
)
Spacer()
}
.background(Color.blue)
Color.red
.frame(height: self.isShowingKeyboard ? .zero : geometry.safeAreaInsets.bottom)
}
.ignoresSafeArea() // GeometryReader自体に付与してしまうとSafeAreaが取得できなくなるので中身につける
}
.onReceive(
NotificationCenter.default.publisher(for: UIResponder.keyboardWillShowNotification)
) { _ in
self.isShowingKeyboard = true
}
.onReceive(
NotificationCenter.default.publisher(for: UIResponder.keyboardWillHideNotification)
) { _ in
self.isShowingKeyboard = false
}
}
}
| SafeArea.bottom有り | SafeArea.bottom無し |
|---|---|
 |
 |